Google Analytics is the ultimate online program for analyzing user and website traffic. By using the Google Analytics tracking code on our WordPress blog, we can understand how our blog is performing and judge the most exciting topics for our users.
Google Analytics is a free web-based tool; anyone with a Google account or Gmail ID can sign up and benefit from the tool.
In this article, we will learn how to sign up for a Google Analytics account and set up the tracking code in the WordPress blog for User behavior analysis.
If you’re following us, this is the ninth article and video tutorial in the #WordPressBlog series. We previously published the Free CDN for CSS Styles and JS Scripts.
Let’s dive into getting Google Analytics Tracking Code for our WordPress Blog —
Sign up for Free Google Analytics
Google Analytics is a free tool; anyone with a Google account can sign up and take benefit of this fantastic tool. Follow the below steps to sign up for Google Analytics:

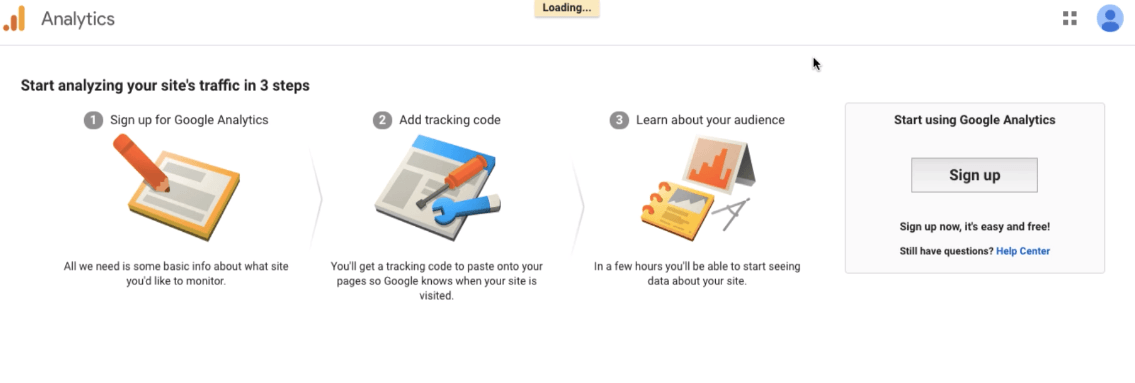
- Access analytics.google.com on your favorite browser
- On the Signup page, click on the Sign Up button and log in with your Gmail ID
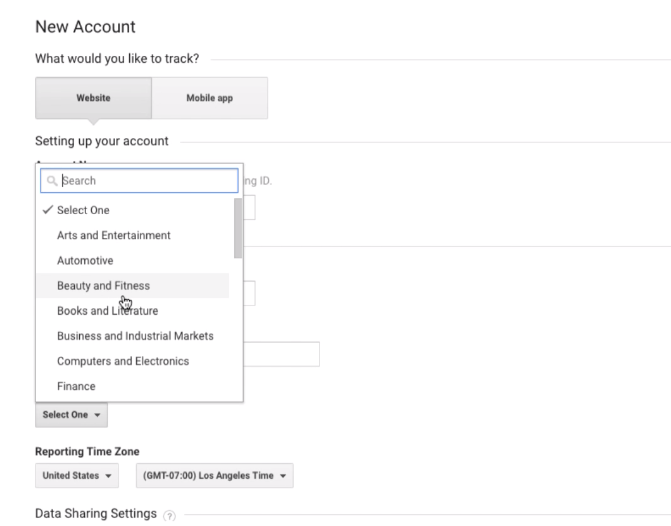
- Fill in the form with basic details about your site and category type of site

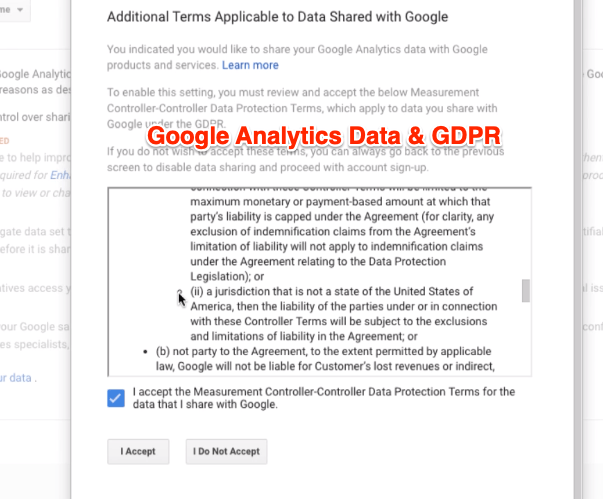
- Submit the signup form and accept the terms & conditions along with the GDPR compliance policy

- That’s it; you will now navigate to the Google Analytics Administration page
You’ve now successfully signed up for a free Google Analytics account.
Get the Google Analytics Tracking Code
Once you’re on the Administration page after the first-time signup, you will either display the Google Analytics tracking code to implement on your site. Or may need to navigate to get the tracking snippet.
Follow these steps to get the Google Analytics tracking code:
- Login to Google Analytics account
- Click on the Admin tab with the Gear icon — there will be three sections: Account, Property, and View.
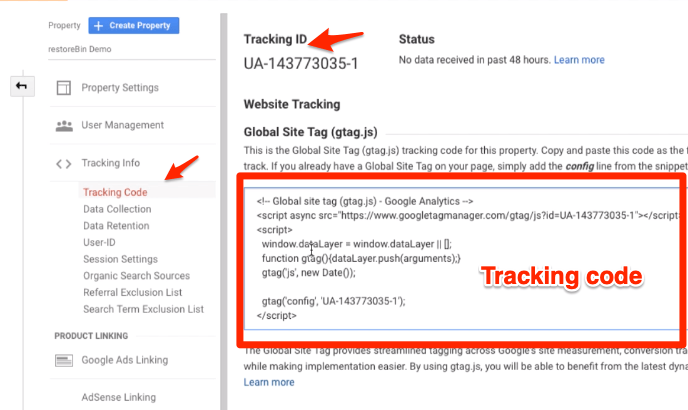
- Select Tracking Info > Tracking Code under the Property section
- Under the Website Tracking section within the Tracking Code, you will find the Global Site Tag (gtag.js)
- That’s your Google Analytics Tracking Code with tracking ID: UA-XXXXXX

Copy the tracking snippet and paste with <head> ... </head> tag in your website.
Inserting Google Analytics Tracking Code
We can easily insert the Google Analytics tracking code into a WordPress site without extra plugins. Follow the below steps to insert the GA Tracking code:
- Login to WordPress Dashboard
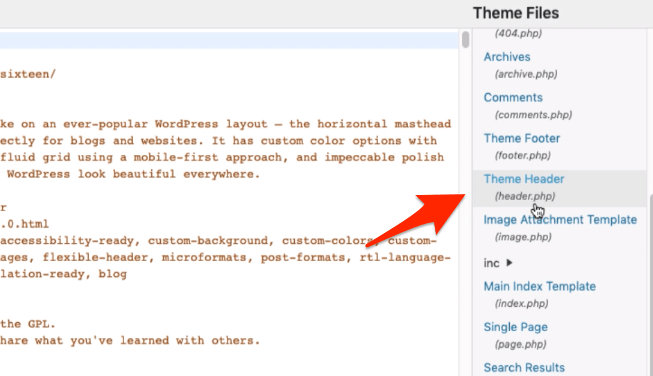
- Navigate to Theme Editor under the Appearance menu
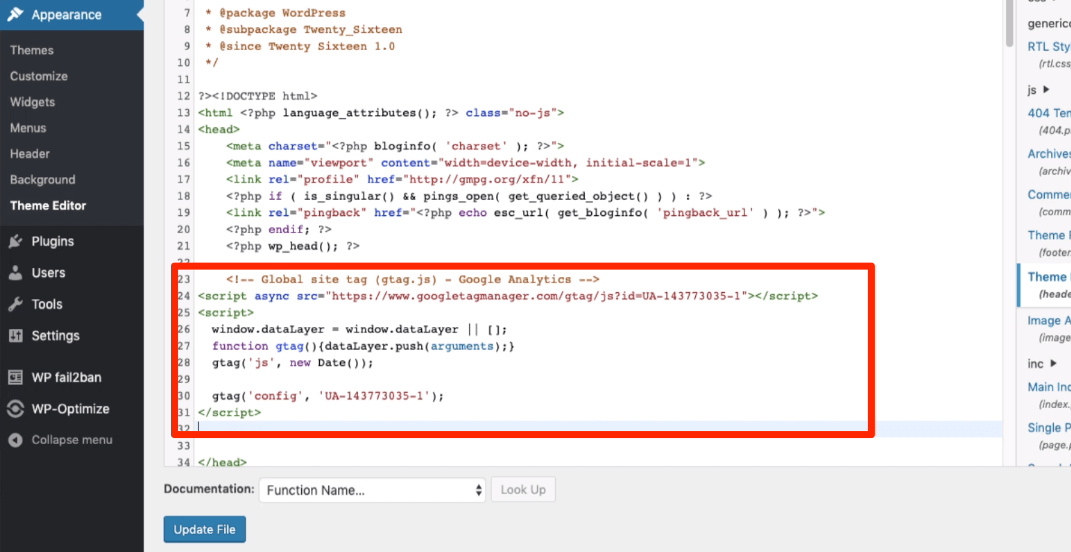
- Open the header.php file in Theme Editor

- Lookup for the closing head tag – </head>
- Copy and paste the Google Analytics Tracking Code just before closing </head> tag
- Update and Save the header.php file in Theme Editor
- That’s it!

The GA tracking code is inserted into WordPress <head> across the site.
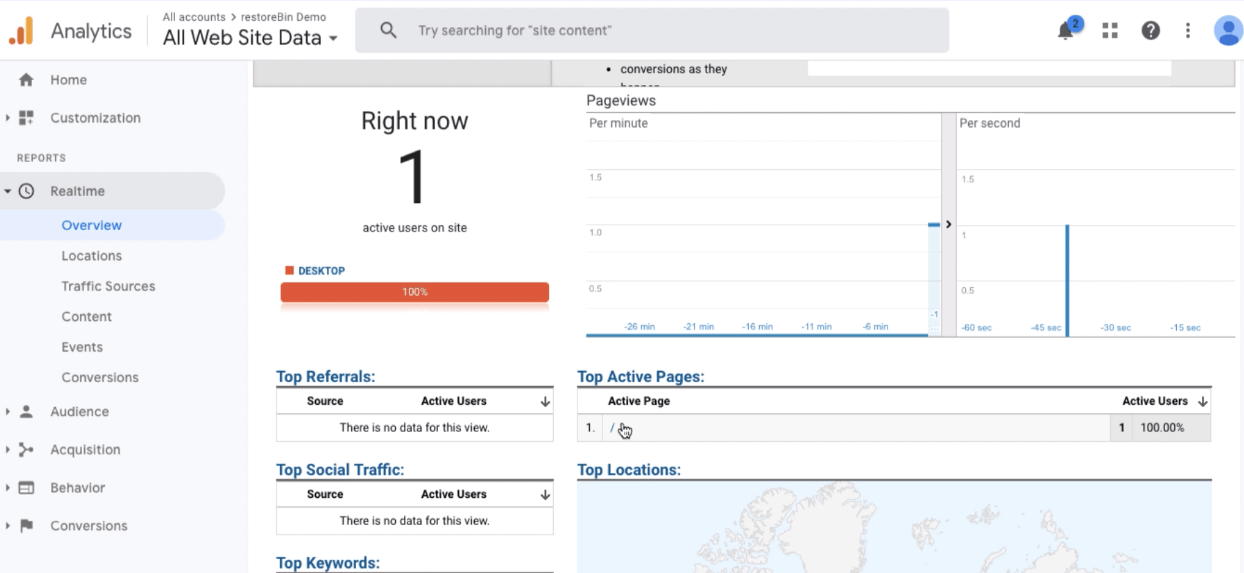
Refresh and Test the Real-Time Visitor
Once the GA tracking code is installed, you can check your visit session in the Real-time overview report.
- Login to Google Analytics account
- Hover and click on the left-sidebar tab with the name – Realtime
- And select the Overview Report within the Realtime tab

Here you’ll be able to check all the pages you’re interacting with your site in real-time.
Quickly navigate some pages or posts on your site and notice the Per second graph for the number of Pageviews. The Top active pages will display the page that you’re currently visiting.
You can also check other reports tomorrow to see your complete interaction aggregated with other visitors you received on the website. However, you cannot identify yourself unless you’re the only visitor on your new site.
Google Analytics is also available as a native smartphone app on Android and iOS devices.
Watch Google Analytics Setup for WordPress
Video tutorials on how to get the Google Analytics Tracking Snippet and also insert it into the WordPress <head>. You can also view the real-time visits in an instant.
I hope you liked the video; please subscribe to our channel.
What’s next in the #WordPressBlog Series?
Now that we have installed the Google Analytics tracking code in our WordPress blog, we will next add and set up Rank Math plugin for the On-Page Search Engine Optimization plugin.




This is not recommended. The code will disappear if you change your theme.
Yes – agree with that fact. However, if you have a child theme, then we can add into it.
Is this something people use to hack into others info?
I’ve had some of that happen in the past and I’m feeling extremely vulnerable with the information I’ve been given about my privacy being compromised with Microsoft ??
It doesn’t hack the info, but it tracks your usage on a website that you’ve visited. For example, the pages that you’ve visited on a site, the time you’ve spent reading the pages, how often you revisit the site, and similar. However, the browsing data that is tracked is completely anonymous unless you’ve signed in to the site.
Site owners can’t know your details unless you’ve registered with them.