The Cascade Style Sheet (CSS) and JavaScript (JS) are two essential assets for building every website. These files are also part of WordPress core and Plugin frameworks which are loaded at every instance. Hence, having a free CDN for CSS and JS files will significantly save bandwidth and improve the site load speed.
In this article, we will learn how to install the WordPress plugin NGT jsDelivr CDN to enable Free CDN for CSS and JS files. And also, test on the live site for CDN URL changes.
If you’re following us, this is the eight article and video tutorial in the #WordPressBlog series. Earlier, we posted about setting up Free image CDN on WordPress using Photon CDN.
Without further ado, let’s get started with setting up free CDN on the WordPress blog —
What is jsDelivr CDN?
jsDelivr is a free, fast, and reliable Open Source CDN for npm and GitHub with the most extensive network and best performance among all CDNs. jsDelivr serves more than 20 billion requests in a month.
It also supports WordPress CDN to load any plugin or theme from the SVN repository.
Cloudflare, StackPath, Fastly sponsor it, and a few other significant players in the internet world.
Installing the WP Plugin – NGT jsDelivr CDN
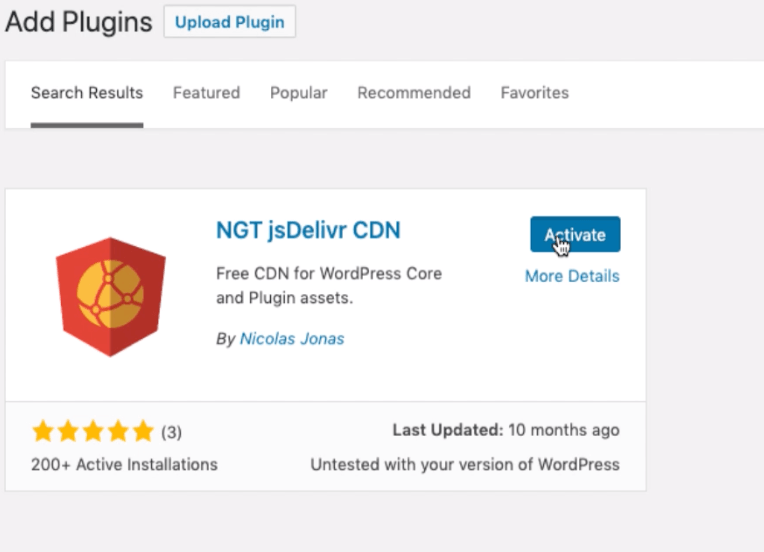
I found one brilliant WordPress plugin called NGT jsDelivr CDN by Nicolas Jonas. When writing this article, the plugin is not updated to the latest WordPress version. However, I use it, and it works flawlessly on my restoreBin blog.
All you need is to install and activate the plugin. It will take care of the rest. The plugin will automatically search and replace CSS and JS file links from the WordPress Core and Plugin SVN repo to serve via jsDelivr Free CDN.
If file URLs are unavailable in the SVN repo, the JS/CSS will be served from our web server. The Plugin does not have any cumbersome setup or setting pages to configure.
Follow the below steps to install NGT jsDelivr CDN for free:
- Login to your WordPress Dashboard
- Navigate to Add New under the Plugins menu
- Search and install the NGT jsDelivr CDN by Nicolas
- Activate the plugin
- That’s it

As I mentioned, there is no control panel for the plugin. Once activated, the plugin will take care of all the core and repo files.
Testing Free CDN for CSS and JS
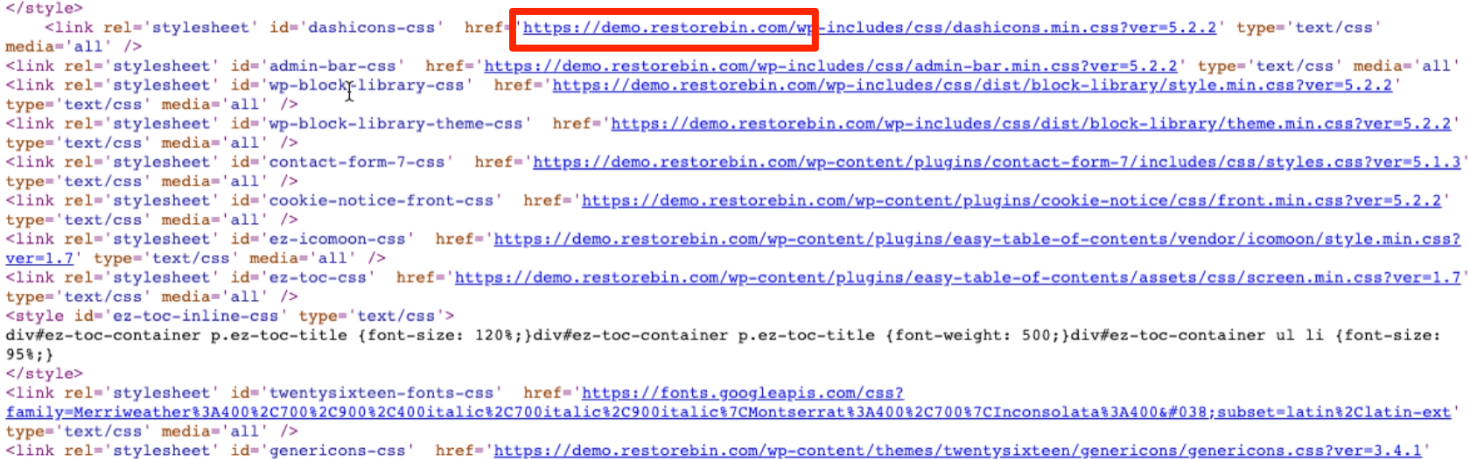
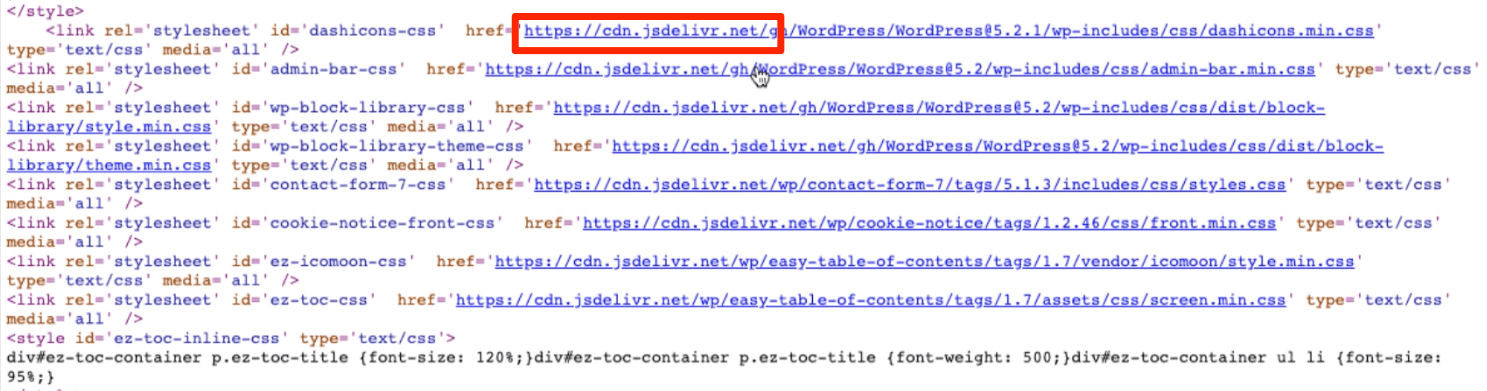
Now that we have installed the plugin, let’s test it on the live site. Right-click and hit on the View page source command. Locate the plugins and WordPress core JS and CSS URLs to verify if they are being severed from the off-site URL — cdn.jsdelivr.net
[Note: if you’re using the FastCGI Nginx Cache, do not forget to clear the cache to make this CDN URL changes live.]
Before Plugin installation:
The files are served from our local cloud hosting server and domain name.

After Plugin installation:
The Core and Plugins files are served from the jdDelivr Free CDN.

That’s it. Your WordPress is enabled with Free CDN for CSS and JS script. This setup will help in saving tonnes of bandwidth if combined with the free image CDN for WordPress that I published earlier.
Video of Free CDN Setup in WordPress
A simple WordPress video demo of installing the NGT jsDelivr CDN plugin for Free CDN support and testing if the Free CDN is working and support the plugins and themes styles and scripts.
I hope you liked the video; please subscribe to our channel for more videos.
What’s next in the #WordPressBlog Series
Now that we have set up a free CDN for JavaScript and CSS Stylesheets. Next, we will install the Google Analytics tracker to understand the Users’ or readers’ behavior on our WordPress blog site.


can we use this along with cloudflare
Yes, we can. I use it on this site.
I have installed it, but not showing cdn jsdeliver for css and js
Have you installed anything from the WordPress repos? like plugin or themes?
It only works on the plugins and theme from the repository.
Why are you yourself not using it then on restorebin.com, showing plain WP-Content URLs for js and css and some cdn.restorebin.com URLs.
I was about to implement it on my website but now I need to know why you haven’t done it here. Did you find any drawbacks of it later, after putting up this post?
There wasn’t any drawback running on the jsdelivr and wp.com for assets. However, I just keep on trying and testing on this blog. Hence, disabled it and switched to cdn.restorebin.com. I am now using the Cloudflare CDN to load the static assets. Even the Cloudflare is offering similar performance, hence I have chosen to keep it this way.
If you’re starting new, then you can use the Cloudflare CDN. However, there is no issue using the older method mentioned in this post.
By the way, Cloudflare is one of the partners that jsdelivr use for serving the assets using their CDN.
Cloudflare CDN is the free one right?
Also, what cdn are you using for cdn.restorebin.com
Also NGT JSDelivr WP plugin isn’t working. Its not rewriting js urls. Maybe, because it was updated almost a year ago.
Please suggest.
You can use either the Cloudflare CDN or NGT JSdelivr plugin. And, yes Cloudflare has a free tier which is quite helpful for beginners.
Hi, can I use Cloudflare to store my static HTML files (no CDN) and use JSDelivr to put my CSS and JS files on their CDNs?
You can store JS and CSS files in a sub-directory, say /assets/, and add the CF page rules to “Cache Everything” that matches “youdomain.com/assets/*”. This setup will eliminate the usage of JSDelivr and only use CF as CDN.
does this thing still work?