In 2017, Google launched Google Data Studio, a data visualization tool to compete with existing BI tools available in the market. I’ve been a BETA user and fell in love with the tool from the first day.
While the tool was in the beta stage, multiple users had requested for feature ability to embed the report on an online website. After a long waiting period, the Studio team has finally added the option.
This is a quick demo of adding and embedding Google Data Studio reports into an online platform.
Enable the Google Data Studio sharing
Before we start with the embedding tutorial, we need to ensure that the report is externally viewable. By default, the report is restricted to the creator. However, if I want anyone else to view and interact with the report, I must enable the sharing setting first.
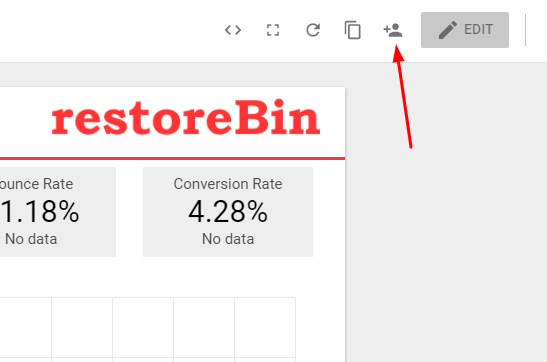
Within the interface in ‘VIEW’ mode, we’ll have the option to invite users and adjust sharing.
- Click on the icon to initiate sharing.

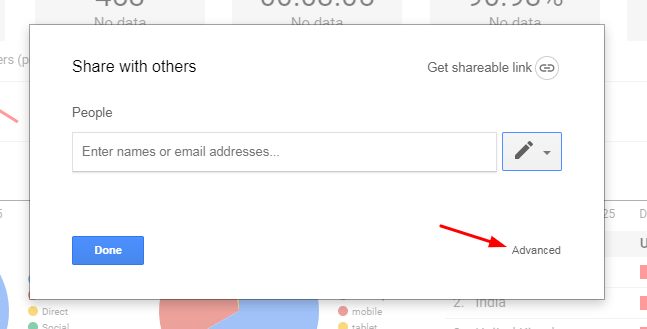
- A lightbox window opens; click on the ‘Advanced’ link available

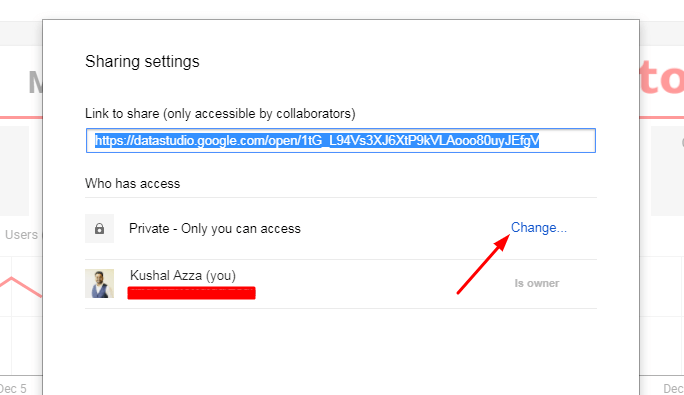
- In the ‘Who has access…’ section, the setting is set to Private – Only you can access; hit on Change… link

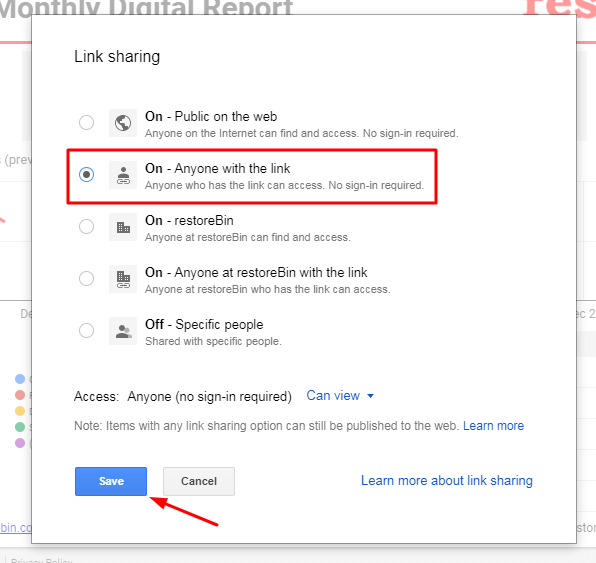
- Change the settings to ON – Anyone with the link and hit the button and later button.

Once the sharing setting is correctly set, you can follow the guide on embedding the studio report.
Embedding Data Studio report online
Once the report sharing is enabled for anyone with a link or publicly available, the embedded report will work like a charm. Please follow the steps:
- Hit on the embed icon <> available at the top bar of the dashboard page.

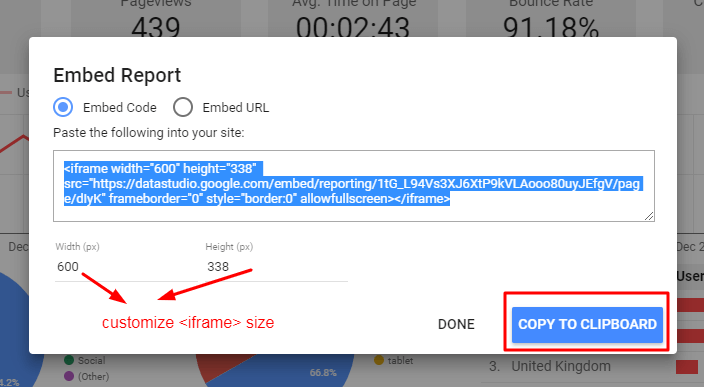
- A lightbox popup will appear with an embedding code snippet.
- Enter the desired width and height (in px) and hit on button.

- And finally, paste the copied snippet code into any HTML webpage for the report to appear as embedded.
<iframe width="600" height="338" src="https://datastudio.google.com/embed/reporting/1tG_L94Vs3XJ6XtP9kVLAooo80uyJEfgV/page/dIyK" frameborder="0" style="border:0" allowfullscreen></iframe>F.A.Q: Embed Google Data Studio
We have listed some of the frequently asked questions related to Google data studio embedding on the website or page:
Can we embed Google Data Studio on the website?
Yes, Google allows embedding the data studio report on any website or webpage using the iframe tag.
How to embed the Google Data Studio report on a page?
Open the data studio report that you want to embed, click on the embed icon in the top bar, customize the frame size, and finally, hit the copy to clipboard button. Paste this copied iframe tag to the desired location on the web page.
Can we customize the size of the embedded data studio report?
Yes, we can change the embedded data studio report size within the iframe code by adjusting the width and height parameters.






Thank you, Diego. I’ve made that page private.