Update: Hello, there have been a few changes in Instagram UI, hence this script won’t be working now. I need to adjust the script, however, there is no ETA for when I will do it. Thank you for understanding.
If you’re revamping your business, then it’s a good idea to remove all the existing posts and start from scratch. However, Instagram does not support mass delete options. You need to delete the photos one after the other manually only from the mobile app.
Currently, the Instagram mass delete or clean-up solutions available are very limited and unsecured. The Instagram mass cleanup third-party apps require you to share your login username and password. These apps are not even listed on Google PlayStore or Apple App Store, hence you can imagine the risk to your account.
I recently published an article and video demo on how to delete Instagram photos on the computer. Though this option is not available, however using the tip, I mentioned you will be able to delete the post from a computer browser.
Based on the same tip, I developed an InstaG Purger script that automatically deletes Instagram photos fast from your account one after the other. This script is safe and does not need your credentials, unlike other solutions.
If you want to take a rest and assign bulk delete Instagram work to someone, you can hire me like my recent client has done to get 15000+ posts deleted.
How to Bulk Remove Instagram Photos?
As I mentioned, the mass deletion or bulk removal of Instagram photos is really simple using the script. It only works on the computer and not on mobile phones.
Here are the steps to mass delete Instagram posts at once:
Step 1: Log in to your Instagram account in the Chrome browser on the computer.
Step 2: Switch to the Profile home page. ex: https://instagram.com/restorebin
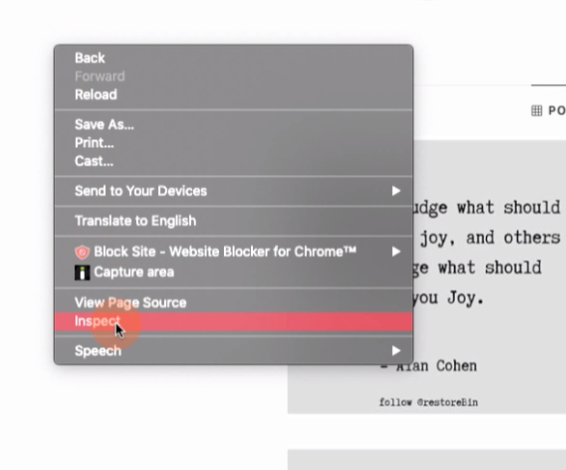
Step 3: Right-click for more options and select Inspect.

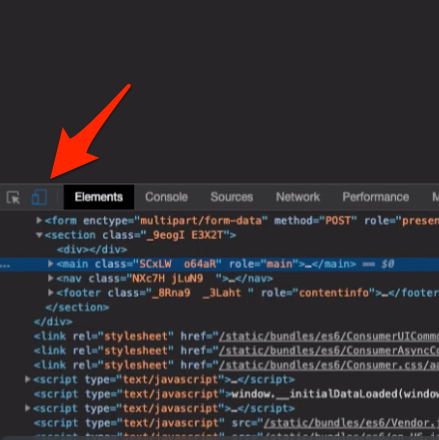
Step 4: Click on the Toggle device toolbar.

Step 5: Reload the Instagram profile page.
Step 6: Click on the Feed icon to make a switch.
![]()
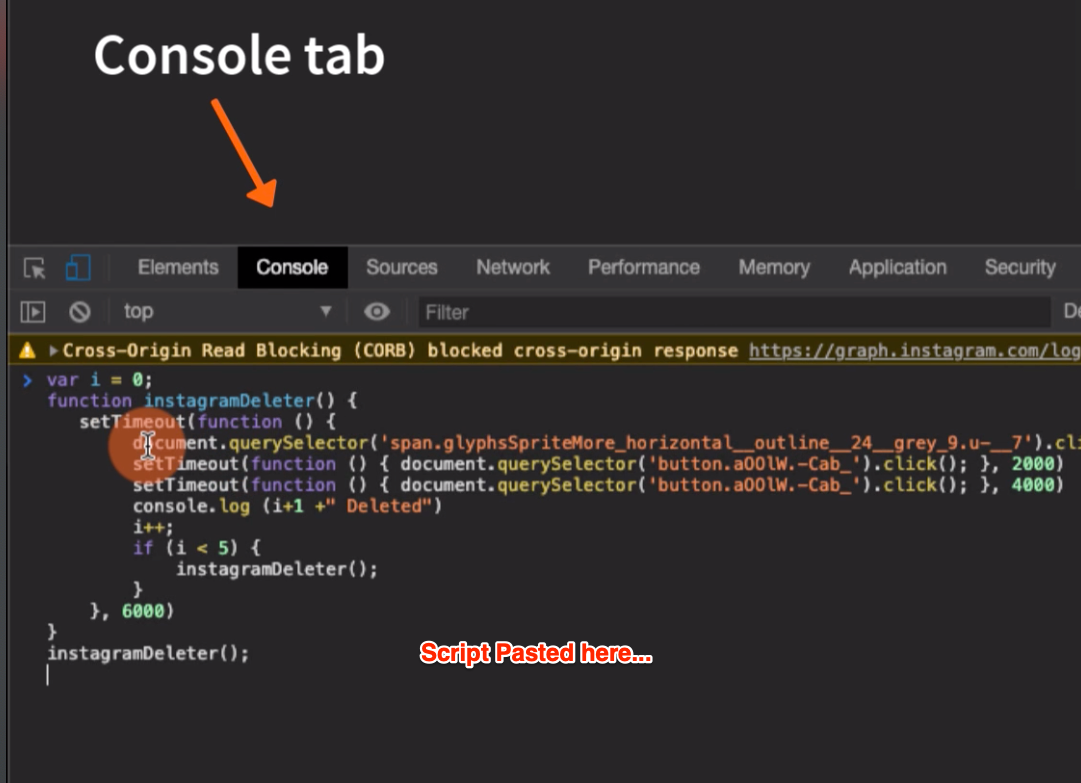
Step 7: Switch to the Console tab in the Developer console.
Step 8: Copy and paste the below InstaG Purger script in the Console.

Step 9: Hit on the Enter button on the keyboard to execute the script and auto-delete the Instagram photos.

The script will be executed, and the console log will display the number of posts deleted. You can customize the script to set as many as the post you want to delete.

There are chances that the script might fail after a few days or months due to changes in Instagram UI. However, please let me know if it does, I will be happy to update and fix the script as soon as possible.
The InstaG Purger script can mass delete all Instagram posts at once without any software, apps, or extensions.
InstaG Purger Script
Here is the script that you need to run in the Chrome browser developer console:
// Name: InstaG Purger
// Details: https://wpaq.com/instagram-posts-bulk-delete/
var i = 0; // set your counter to 0
function instagramDeleter() { // create a deleter loop function
setTimeout(function () { // call a 3s setTimeout when the loop is called
document.querySelector('div.Igw0E.rBNOH.YBx95._4EzTm').click(); // selector to click on options menu
setTimeout(function () { document.querySelector('button.aOOlW.-Cab_').click(); }, 2000) // selector to click delete option
setTimeout(function () { document.querySelector('button.aOOlW.-Cab_').click(); }, 4000) // selector to click delete confirmation
console.log (i+1 +" Deleted") // delete numbering to console
i++; // increment the counter
if (i < 5) { // if the counter < 5, call the loop function
instagramDeleter(); // .. again which will trigger another
} // .. setTimeout()
}, 6000)
}
instagramDeleter();Modify the highlighted value in green to set the number of Instagram posts to be deleted in one go.
Alternatively, you can also use this variation of the script below that will run in some cases.
var i = 0;
function instagramDeleter() {
setTimeout(function () {
document.querySelector('div.QBdPU').click();
setTimeout(function () { document.querySelector('button.aOOlW.-Cab_').click(); }, 2000)
setTimeout(function () { document.querySelector('button.aOOlW.-Cab_').click(); }, 4000)
console.log (i+1 +" Deleted")
i++;
if (i < 5) {
instagramDeleter();
}
}, 6000)
}
instagramDeleter();Thanks to Dan for altering the script and mention in the below comment sections.
Limitation for InstaG Purger
Though the InstaG Purger script eases your job of bulk or mass deleting the Instagram account. There are some limitations while the script is running. Most importantly, you should leave the tab open and let the script do its work in the background.
- The script may fail if Instagram revamps the website UI.
- You may not be able to use Instagram in the same tab while the script is running.
- The script removes posts sequentially from the latest to the oldest order, you may not be able to change the sequence.
- You will need a fast data connection for Instagram feeds to load quickly.
- If you refresh or reload the page, the script will stop, and you may need to re-execute the script again.
- The deleted post count won’t be refreshed in real-time.
If you’re facing any issue apart from the mentioned, please drop in below comment box.
Limitation of Instagram Delete API
These are the few limitations of Instagram API when you run the script and delete the post in bulk.
- Instagram API allows only 1000 actions per day. In our case, only 1000 delete post action.
- API limit deleting 100 posts per hour.
If you violate these limits, you will encounter error code 429 in the browser console. In such a case, wait for 24 hours to get the daily limit reset.
Please be mindful of following this limitation as it might temporarily suspend the delete activity if misused. Frequent violations might also lead to account suspension permanently.
Alternatively, you can hire me to delete your IG post in bulk.
Video on Mass Delete Instagram Photos
Here is the video demo on mass deleting Instagram photos from desktop browsers using the InstaG Purger script.
I hope you liked the video; please subscribe to our channel on YouTube.


Hi ! I am trying to follow your guide for the mass/bulk delete posts on IG but i get an error
Uncaught TypeError: Cannot read property ‘click’ of null
at :4:94
Can you please help me with this ?
regards!
Daniel
Hi Daniel, looks like the IG has revamped the website elements. However, I’ve updated the script and tested live. It working now!
Thank you for the alert.
Cheers!
Kushal
Hi awesome tool! It kind of executes the command, however I get a 400 (bad request) error. Please advise 🙂
Much appreciated!
Hello Xander, I just ran the script. It running without any issues. Not sure how you are facing the issue.
Is your network connection fast enough? Also, have you switched to the responsive mode by click on the Device toolbar?
Please follow the video carefully. //Kushal
HI Kushal,
I am trying to follow the guide but getting the error
Uncaught TypeError: Cannot read property ‘click’ of null
at :9:78
Can you please help?
Thanks,
Amy
Hi Amy, I just executed the script and was able to delete a couple of posts without any error.
Please do check the limitation section in the above post. Make sure that you are following DONT’s.
Often time when we interrupt the script, we get such error. However, let me know if you still encounter it.
Cheers! //Kushal
hi do you have a new script ?
Hi Rene, this is working without any issues. Is there any problem at your end?
Yes after I paste the Script and hit Enter I get an error
“Uncaught syntax error: unexpected indetifier”
I tried again and now I get a different error
Uncaught Typeerror: cannot read property ‘click’ of null at :10:78
Hi Rene, I am not sure why it isn’t working at your end. It’s perfectly fine in my system.
Do you have any extensions that can typically block the ‘click’ action? Please try once in Chrome incognito mode.
Also, make sure to run the script with the ‘device toolbar’ toggle enabled mentioned in step #4.
I am also cant use this way. . .
Uncaught TypeError: Cannot read property ‘click’ of null at :5:78
Uncaught TypeError: Cannot read property ‘click’ of null at :6:78
after all the posts are deleted how do you confirm it because once mine finished i refreshed and it started me all over
Hey Hi, For me this script was not working without any ad blocker extensions. Kindly give a best solution for the below error message
Uncaught TypeError: Cannot read property ‘click’ of null
at :5:78
Hi Ramesh, I do not see any issue. The script is working fine. Can you try in incognito mode?
I changed the time out form 6000 to 8000 on my laptop and it worked.
Glad to know! 🙂
Hi
Getting an error: VM788:9 Uncaught TypeError: Cannot read property ‘click’ of null
at :9:78
The issue is mostly due to a slow network connection speed that unable to load the button element to ‘click’. Try raising the timeout limit. Replace 2000 with 5000, 4000 with 8000, and 6000 to 10000 milliseconds. This will make the execution slower but with a high success rate.
Let me know how it goes. Thanks!
The issue still persists unfortunately
Try increasing the timeout to even higher milliseconds value. Also, run the script in incognito mode without any extensions being active.
really really thank you !
helped me alot .
do you have script to follow or unfollow people on instagram?
I do not have a script, but need to write a few lines of code.
Thanks for the tip.
Thank you, was very helpful. I deleted 600 posts from my account with your script.
Wow!!! Glad to know that, Robert!
i tried your script.but it deletes only i pictures. I tried it on 5 as well as on 10 but same issue arirses as it deletes only one picture
Probably your internet connection is too slow. Try raising the timeOut in the script to make it a bit slower.
hi!! Is there a way to change this code to delete the *oldest* pics. For example, I don’t mind my new pics (2020), but want to delete the old ones (2015). Please let me know!
Hi Courtney, unfortunately, Instagram does not allow us to sort the post from oldest to newest. Hence, it’s isn’t possible to older posts first and then run the script.
VM104:9 Uncaught TypeError: Cannot read property ‘click’ of null
at :9:78
(anonymous) @ VM104:9
setTimeout (async)
(anonymous) @ VM104:9
setTimeout (async)
instagramDeleter @ VM104:7
(anonymous) @ VM104:18
thats the error im seeing please help out.. i want to delete over 5000 posts
Hello Tara, I don’t see any issue with the script. It’s running fine at my end. Please read the limitations sections before you proceed.
Hi… i try ur script it work for 12 post deleted.. but it stop after 12… and showing error
Uncaught TypeError: Cannot read property ‘click’ of null
thanks for ur hardwork
ohh nvm… i found the problem ald.. it because it only load 12 post when i click on feed… so i scroll down until it load all picture first then i start the script.. work like a charm… thank you for the script.. ^^
You’re welcome, Kenji!
it wont load the feed bar its fine on the 3 pic view but will not load the single view mode for me why would this be?
Try hard reload or refresh on your browser. The script will run only in the single view mode not on the grid mode.
Well, it looks like mine is working. I opened a post to start the script. Waiting to see if its actually deleting. Will be sooo glad
VM5642:6 Uncaught TypeError: Cannot read property ‘click’ of null
at :6:78
The script is unable to find the element to perform ‘Click’ action, make sure you’re following the steps and also read the limitations.
The code does not work at all on my insta. The error message is Uncaught SyntaxError: Unexpected end of input
6(index):1 Unchecked runtime.lastError: The message port closed before a response was received.
Please help
Hello Ntokozo, I don’t see any error. I was able to run the script and delete few test posts. Please read through limitations and follow the steps carefully.
Hi, the script only works if I press the options button. Otherwise, the script does not work automatically unless I click the options button on my own. Help?
Hi, it seems the scripts only work if i manually click the options button. Help?
Hi Sarah, I don’t find any issue with the script. It working fine at my end.
VM247:10 Uncaught TypeError: Cannot read property ‘click’ of null
at :10:78
Hello I am getting “Uncaught TypeError: Cannot read property ‘click’ of null
at :5:78
(anonymous) @ VM125:5
setTimeout (async)
(anonymous) @ VM125:5
setTimeout (async)
instagramDeleter @ VM125:3
(anonymous) @ VM125:10
setTimeout (async)
instagramDeleter @ VM125:3
(anonymous) @ VM125:10
setTimeout (async)
instagramDeleter @ VM125:3
(anonymous) @ VM125:14” and the same kind of message after each delete but nothing is being deleted.
I tried this in incognito as well. Thank you, help?
Hi Amalia, the script is running fine. I don’t see any issues. It’s might be something to do with your browser, or perhaps the IG is testing out new UI. However, will keep an eye on this.
I also received this after the above script happened 5 times, “1347d082c4a4.js:86 Cross-Origin Read Blocking (CORB) blocked cross-origin response https://graph.instagram.com/logging_client_events with MIME type application/json. See https://www.chromestatus.com/feature/5629709824032768 for more details.”
After deleting 12 posts it is not deleting more I have to restart the process
Hi Aman, that’s probably an issue with Instagram feeds loading due to slow internet or browser caching. What you can do is scroll down to the extreme bottom of your Instagram timeline and run the script. There won’t be any loading issue and the script will delete the feeds smoothly.
Hi could you please reach out to me personally? Please really need help with this. Willing to pay
hey can i set post from like 5 to 10 for delete post?
Unfortunately, no. The posts are deleted in the sequence. We cannot choose an individual posts or start somewhere in middle.
You have saved my work of 2 Days. Thank You! Keep Supporting
Of course, Aditya!
Hey, this is the error I am getting after running the script.
undefined
VM280:7 1 Deleted
VM280:5 Uncaught TypeError: Cannot read property ‘click’ of null
at :5:78
(anonymous) @ VM280:5
setTimeout (async)
(anonymous) @ VM280:5
setTimeout (async)
instagramDeleter @ VM280:3
(anonymous) @ VM280:14
VM280:6 Uncaught TypeError: Cannot read property ‘click’ of null
at :6:78
Hi Sandeep, please read through the limitations. Looks like the script is unable to identify the click element.
Hi , i have update the code to :
var i = 0; // set your counter to 0
function instagramDeleter() { // create a deleter loop function
setTimeout(function () { // call a 3s setTimeout when the loop is called
document.querySelector(‘button.wpO6b’).click(); // selector to click on options menu
setTimeout(function () { document.querySelector(‘button.aOOlW.-Cab_’).click(); }, 2000) // selector to click delete option
setTimeout(function () { document.querySelector(‘button.aOOlW.-Cab_’).click(); }, 4000) // selector to click delete confirmation
console.log (i+1 +” Deleted”) // delete numbering to console
i++; // increment the counter
if (i < 5) { // if the counter < 5, call the loop function
instagramDeleter(); // .. again which will trigger another
} // .. setTimeout()
}, 6000)
}
instagramDeleter();
and it work perfectly, thanks for ur function bro !!
Thanks, Donique! Really appreciate your help! 🙂
🙂 The alternate script works like a charm. Thank you
Glad to know that!
Hello,
Is there a version where I can delete from the oldest post upto the newest?
Unfortunately, no Michael! Instagram does not support sorting. If it was, then of course we can use the same script.
Hey! How do I chose photos I want to be deleted? I want to delete about 600 posts from my very first post up to 600. I do not want to delete my new posts. If thats even option. Thanks!
Technically, that’s not possible with the script. However, you can archive the recent post that you want to preserve, and after running the script and clearing the unwanted, just unarchive.
Thank you so much for providing this, you just made my life so much easier!
it work with my thank you
It’s not working again 🙁 Can you update the script, please?
Hi. thanks for your post. Can’t seem to even find the ‘inspect’ button to even start the post.
I dont know whats wrong. Ive tried ths severally in different ways. It shows deleted and the script runs but when i refresh, the posts are still there.
I noticed a slight issue. I may be able to fix it myself. I just wanted to let you know. I somewhat got the 2nd block of code to work. There’s an issue when it come to looping back after deleting the first post.
Instagram was automatically switching back to grid view which then messed up the loop containing to delete the 2nd post. After adjusting the last timeout line of code to more seconds…I found that if I manually clicked the top to bottom view on the IG page it would continue to loop properly. I’m not sure how to add this to the code yet. but I’ll try. Let’s get this working! Thanks for the fun task and awesome code so far.
Thank you, Tobes! I haven’t tested the script past few days.
Hello there and appreciate this tool.
Started deleting yesterday and was seeing these errors -https://snipboard.io/mvewUZ.jpg as the script is still running as I have not closed the tab.
Is it suppose to happen like this?
When the script works successfully, what is it supposed to look like?
Using a fresh incognito tab, I tried to load the profile to see, if by any chance the posts count may have reduced, posts deleted, no change. I know the delete post count won’t be refreshed in real-time as suggested.
How long before we see post counts are refreshed and posts are successfully deleted, hours, a day, days or more?
Any advice, many thanks!
LOL, so that link doesn’t and the tab running the script has automatically reloaded. So the error is similar to this:
undefined
VM280:7 1 Deleted
VM280:5 Uncaught TypeError: Cannot read property ‘click’ of null
at :5:78
(anonymous) @ VM280:5
setTimeout (async)
(anonymous) @ VM280:5
setTimeout (async)
instagramDeleter @ VM280:3
(anonymous) @ VM280:14
VM280:6 Uncaught TypeError: Cannot read property ‘click’ of null
In our reply to Sandeep you said Looks like the script is unable to identify the click element, what are you referring to, novices here, so please elaborate 🙂
Mmmm, seems my genuine asks/comments have been deleted/spam. KA means Pharoah by the way 😉 If that was the problem.
Hello, there have been few changes in Instagram UI, hence this script won’t be working now. I need to adjust the script, however, there is no ETA when I will do it. Thank you for understanding.
Hello, I updated the code to:
var i = 0;
function instagramDeleter() {
setTimeout(function () {
document.querySelector(“div._9AhH0”).click();
setTimeout(function () {
document.querySelector(“div.MEAGs > button.wpO6b”).click();
}, 1000);
setTimeout(function () {
document.querySelector(“button.aOOlW.-Cab_”).click();
}, 2000);
setTimeout(function () {
document.querySelector(“button.aOOlW.-Cab_”).click();
}, 3000);
console.log(i + 1 + ” Deleted”);
i++;
if (i < 200) {
instagramDeleter();
}
}, 6000);
}
instagramDeleter();
and got it working again. Hope it helps others.
Hello!
I would like to know can you delete 35,000 pictures . How long does it take? How much is the service
Hello!
Tried to follow the tutorial but I am getting an error message. Can you help?
Hi Regina, Instagram has made some UI changes which makes the script invalid for now. I need to update the script.
Okay, looking forward to the update. Thank you! Happy New Year!
Hey, I made a fix. this one works as of January 2022.
const timeout = (ms) => {
return new Promise((resolve) => setTimeout(resolve, ms));
};
const deleteAllInstaPosts = async (articleClassName) => {
const posts = document.querySelectorAll(`article.${articleClassName} a`);
for (const post of posts) {
post.click();
await timeout(2000);
const menuButton = document.querySelector(“div.MEAGs button.wpO6b “);
menuButton.click();
await timeout(2000);
const deleteButton = document.getElementsByClassName(“aOOlW -Cab_ “)[0];
deleteButton.click();
await timeout(2000);
const deleteButton2 = document.getElementsByClassName(“aOOlW -Cab_ “)[0];
deleteButton2.click();
await timeout(2000);
await timeout(2500);
}
};
deleteAllInstaPosts(“ySN3v”);
Hi, can you post the full code to be used as January 2022?
I’m confused by the late fixes.
Something we can copy+paste.
Thank you!
Any update for the script?
It works but after deleting the pic it returns to default view of instagram…
how to delete from last post
Example
I want to delete my old post which are in bottom of the page?
instagram opens a new page after 1 deletion which then breaks the script please fix
Hi all, I’ve made adjustments to the script so it doesn’t rely on the Device/Feed display anymore. This is broken because it will always revert to the main page. This addition to the script will fix that. Just run it from your main page even no need to toggle Device mode.
var i = 0;
function instagramDeleter() {
setTimeout(function () {
document.querySelector(‘div.KL4Bh’).click();
setTimeout(function () { document.querySelector(‘div.Igw0E.rBNOH.YBx95._4EzTm’).click(); }, 1000)
setTimeout(function () { document.querySelector(‘button.aOOlW.-Cab_’).click(); }, 2000)
setTimeout(function () { document.querySelector(‘button.aOOlW.-Cab_’).click(); }, 4000)
console.log (i+1 +” Deleted”)
i++;
if (i < 5) {
instagramDeleter();
}
}, 6000)
}
instagramDeleter();
It seems to not work.
Any updates?
Thank you
my 50 cents…
var i = 0;
document.querySelector(‘svg[aria-label=”Feed”]’).parentNode.click();
function instagramDeleter() {
setTimeout(function() {
document.querySelector(‘svg[aria-label=”More Options”]’).parentNode.click();
setTimeout(function() {
document.evaluate(‘//button[text()=”Delete”]’, document, null, XPathResult.ANY_TYPE, null).iterateNext().click()
setTimeout(function() {
document.evaluate(‘//button[text()=”Delete”]’, document, null, XPathResult.ANY_TYPE, null).iterateNext().click()
console.log(i + 1 + ‘ Deleted’)
i++;
setTimeout(function() {
document.querySelector(‘svg[aria-label=”Feed”]’).parentNode.click();
instagramDeleter();
}, 2000);
}, 2000);
}, 1000);
}, 1000);
}
instagramDeleter();
Thank you, I haven’t tested it. But approving just in case if someone tries and find it helpful.